Web’in evrimi asla durmaz. Yeni teknolojiler geliştikçe, tüketici davranışları değişiyor ve interneti destekleyen temel altyapı uyum sağlamak zorunda kalıyor. İstemci ve sunucu arasında veri aktarımı için kullanılan HTTP protokolü, tümü yeni ve heyecan verici özelliklerle temel işlevselliği geliştiren bir dizi farklı yinelemeden geçmiştir. 1997’de HTTP/1.1’in benimsenmesi ile 2015’te HTTP/2’nin benimsenmesi arasında 18 yıllık bir boşluktan sonra, yalnızca üç yıl sonra sunulan HTTP/3 taslağı ile geliştirme hız kazandı.
HTTP/3 Nedir?
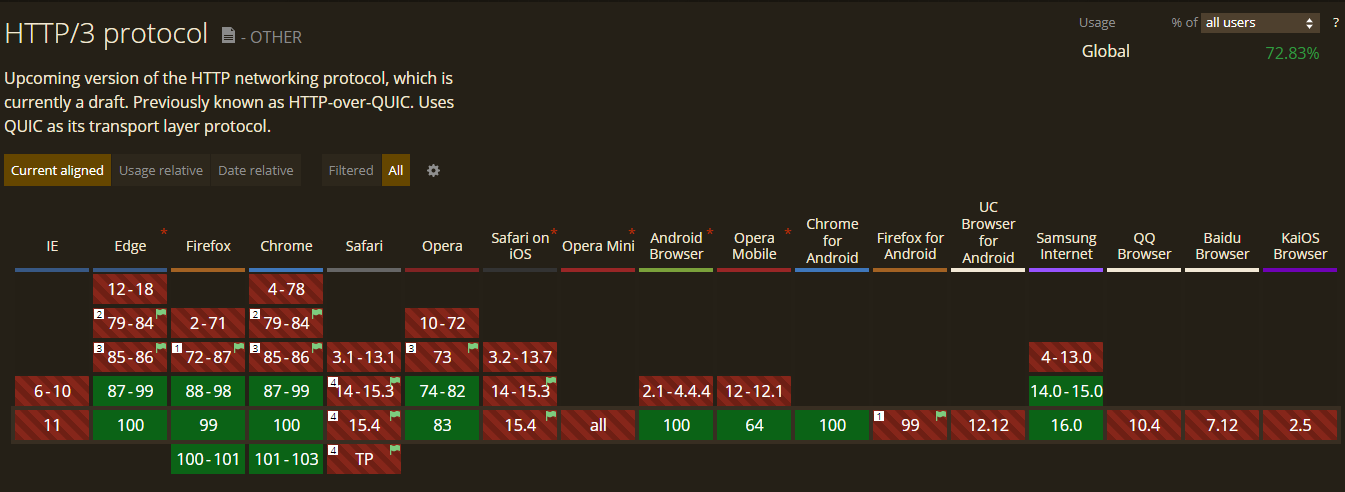
Özünde HTTP/3, dosya aktarımlarını yönetmek için kullanılan temel taşıma katmanının elden geçirilmesidir. TCP’den (İletim Kontrol Protokolü) UDP’ye (Kullanıcı Datagram Protokolü) geçişi temsil eder, çeşitli TCP sınırlamalarını ele alır ve kullanıcılar için performansı ve güvenliği artırır. Yayınlanmadan önce hala son incelemeyi beklemesine rağmen , web tarayıcılarının %73’ü zaten protokolü destekliyor. Safari, onu temel bir özellik haline getirdiğinde bu sayı önemli ölçüde artacaktır; şu anda deneyseldir ve geliştirici menüsü aracılığıyla etkinleştirilmesi gerekir.

HTTP/3 protokolü, Google ve Facebook dahil olmak üzere en iyi 10 milyon web sitesinin %25’i tarafından halihazırda kullanılıyor. Aslında, Google Analytics, Etiket Yöneticisi veya Yazı Tipleri gibi teknolojileri kullanıyorsanız, protokolü zaten kısmen kullanıyorsunuz demektir.
HTTP/3’ün HTTP/2 ve HTTP/1’e Göre Başlıca Avantajları Nelerdir?
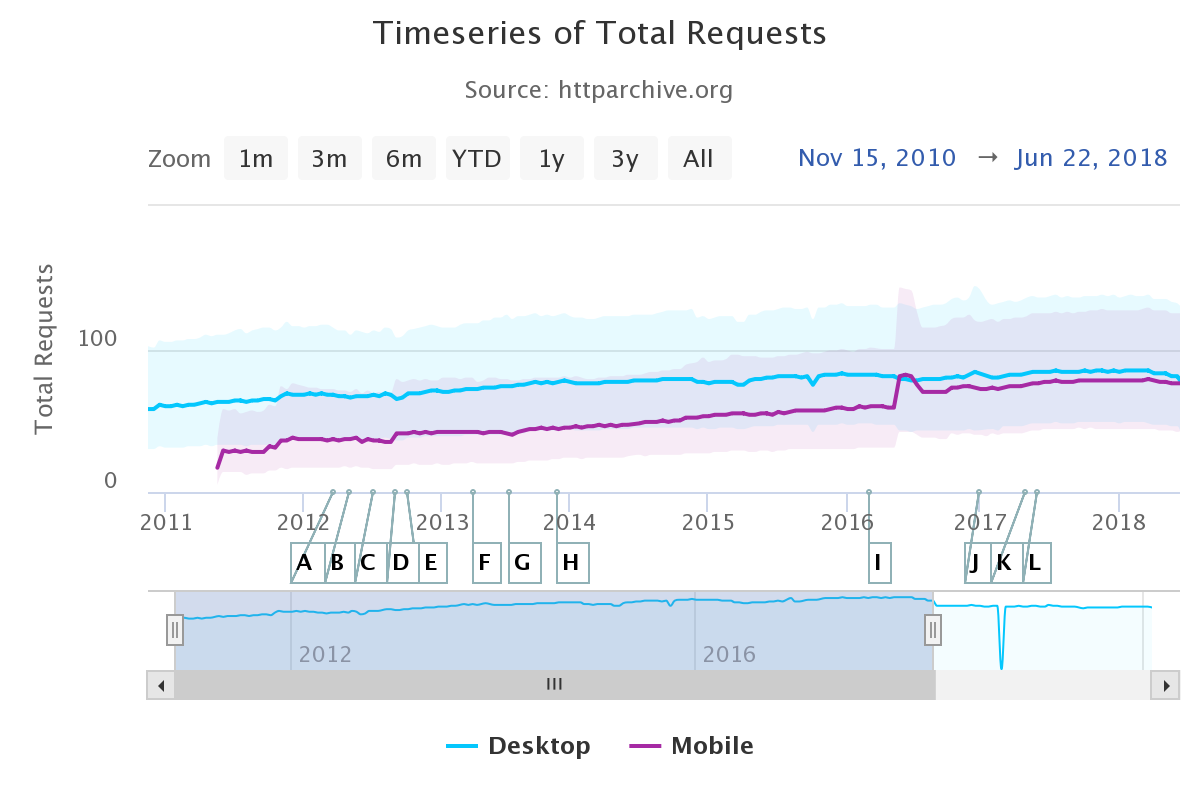
HTTP/3’ün avantajlarını tam olarak anlamak için, HTTP/1.1’in nasıl çalıştığını ve HTTP/2’nin çözmek için tasarlandığı sorunları anlamak için geri adım atmaya değer. Dosyalar (HTML, JS, CSS, resimler, vb.) gönderilirken, zaman içinde aktarılan verilerle daha küçük, ayrı paketlere bölünür. HTTP/1.1, her dosyaya kendi bağlantısını vermek için tasarlanmıştır. Web siteleri giderek daha karmaşık hale geldikçe, her sayfayı yüklemek için daha fazla dosyaya ihtiyaç duyuldu.

Tarayıcılar, mevcut paralel bağlantıların sayısını sınırlayarak bir darboğaz oluşturur ve yükleme sürelerini yavaşlatır. Bu, etki alanı paylaşımı ve görüntü hareketli grafikleri gibi performansı en üst düzeye çıkarmak için gerekli birkaç geçici çözümle sonuçlandı . HTTP/2, çoğullamayı tanıtarak, bağlantı limitlerinden kaynaklanan sorunu çözerek, tek bir bağlantı üzerinden birden çok dosyanın aktarılmasına izin verdi. Diğer büyük gelişme, uygulamada daha az başarılı olduğu kanıtlanan diğer birkaç özelliğin yanı sıra daha iyi başlık sıkıştırmasının getirilmesiydi (daha fazla ayrıntı için Ruth’un mükemmel HTTP/2 kılavuzuna bakın).
Ancak bu geliştirmeler TCP protokolüyle ilgili tüm sorunları çözmedi. TCP, paketleri kronolojik olarak aktarır, yani bir paket kaçırılırsa, paket başarıyla alınana kadar tüm bağlantı korunur. Hat başı engelleme olarak bilinen bu sorun, çoğullamanın bazı faydalarını ortadan kaldırır. TCP ile ilgili diğer bir zorluk, tamamen TLS protokolünden ayrılmış olmasıdır. Siteler hem güvenli hem de güvensiz olabileceğinden, bu tasarım gereğidir. Sonuç olarak, bir sunucu ve istemci, verileri iletmeden önce bir bağlantı anlaşması yapmak için birden çok gidiş-dönüş yapmalıdır.
HTTP/3 Bu Sorunları Nasıl Çözüyor?
HTTP/3, TCP’den UDP’ye geçerek onu HTTP/1.1 ve HTTP/2’den ayıran üç ana özellik sunar.
Bağımsız Bayt Akışları
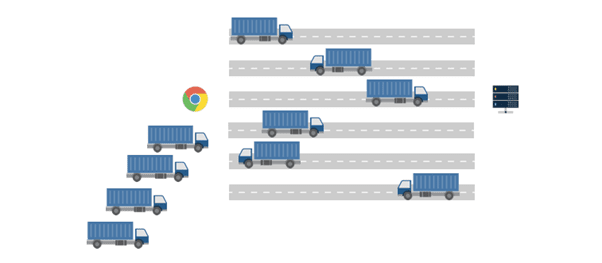
HTTP/3, tek tek dosyalar için bağımsız bayt akışları sunarak satır başı engellemeyi çözer. Kayıp paket yeniden gönderilirken tüm bağlantı değil, yalnızca tek bir akışın verileri engellenir. Bunu daha fazla açıklamak için, Tom Anthony’nin HTTP/2’deki ufuk açıcı sunumunda kullandığı fantastik kamyon benzetmesine geri dönmeye değer (şimdi HTTP/3 için güncellendi ). Temel öncül, HTTP/1.1 ile aynı yolda (bağlantı) gitmek için sıraya giren birden fazla kamyonla karşılaşmanızdır.

Buna karşılık, HTTP/2, birden fazla kamyonun aynı anda aynı şeritte olmasına izin verir.

Ne yazık ki, TCP ile, bir kamyon durursa, kamyon tekrar hareket etmeye başlayana kadar tüm yol engellenir.

HTTP/3 ve UDP ile diğer kamyonlar onun etrafından dolaşabilir.
TLS Entegrasyonu
TLS 1.3’ü HTTP/3’ün kendisine dahil ederek, bağımsız olarak çalışan iki farklı protokole sahip olmak yerine, gidiş dönüş sayısını ikiden (veya TLS 1.2 kullanılıyorsa üç) bire düşüren yalnızca tek bir el sıkışma gereklidir. Bu değişiklik, kullanıcılar için daha hızlı ve daha güvenli bağlantılar anlamına geliyor. Bu değişikliğin bir sonucu, TLS ve UDP yakından iç içe geçtiği için HTTP/3’ün yalnızca güvenli bir sitede kullanılabilmesidir. İlginç bir şekilde, teknik olarak güvenli olmayan bir sitede kullanılabilen HTTP/2’de durum böyle değildi – ancak büyük tarayıcıların hiçbiri bunu yapmanıza izin vermiyor.
Bağlantı Taşıma
HTTP/3, paketleri yönlendirmek için IP’leri kullanmak yerine bağlantı kimliklerini kullanır. Bunu yaparak, yeniden bağlantı kurmaya gerek kalmadan ağ değişikliklerini yönetebilir. Bu, kullanıcıların hem hız hem de bağlantı kararlılığı açısından genellikle wifi ve hücresel ağlar arasında geçiş yaptığı mobil öncelikli bir dünyada oldukça avantajlıdır. Kamyon benzetmemize geri dönersek, bu bir kavşağa gelip bir sonraki yola geçmeden önce tekrar sıraya girmek gibi bir şeydir. HTTP/3 ile, ikisi arasında sorunsuz bir şekilde alışveriş yapmanızı sağlayan bir kayma yolu vardır.
HTTP/3’ün Dezavantajları Var mı?
HTTP/3’ün bazı açık performans faydaları olmasına rağmen, onu eleştirenler birkaç dezavantajı vurguladılar. İlk olarak, protokol, hızlı bağlantılarda kullanıcılara sınırlı fayda sağlayacak ve en yavaş %1 ila %10 kazanımların çoğunu görecektir. Ancak, Önemli Web Verileri söz konusu olduğunda, bu aslında çok faydalı olabilir. CWV puanları küreseldir, bu nedenle onları uzak bir coğrafi konumdaki belirli bir kullanıcı alt kümesi tarafından aşağı çekmek tamamen mümkündür. Aynı şekilde, mobil öncelikli bir dünyada, hızlı cihazlara ve yakın coğrafi yakınlığa sahip kullanıcılar bile, CWV üzerinde olumsuz bir etkisi olabilecek geçici ağ sorunlarından muzdarip olabilir.
Kullanıcılarınız ne kadar mobil olursa, bunun bir etki yaratma olasılığı o kadar yüksek olur. Başka bir şikayet, HTTP/3’e geçişin, aktarım katmanının çalışma şeklini temelden değiştirdiği için oldukça büyük bir sunucu yükseltmesi gerektirmesidir. Ek olarak, UDP kullanımı, sunucular üzerinde daha fazla baskı oluşturabilecek daha yüksek CPU gereksinimleri de getirir. Her iki argüman da adil, ancak CPU kullanımı şu anda optimize ediliyor. Ayrıca, aşağıdaki uygulama bölümünde göreceğimiz gibi, birçok CDN sağlayıcısı , uçta kolayca dağıtılabilen nispeten basit HTTP/3 çözümleri zaten sağlıyor .
HTTP/3 SEO İçin Önemli mi?
Googlebot, Kasım 2020’den bu yana HTTP/2’yi desteklese de, şu anda tüm URL’lerin yarısı protokol kullanılarak taranıyor, ancak şu anda HTTP/3’ü desteklemiyor . HTTP/2 yalnızca bunu yapmanın açık bir yararı olduğunda kullanılır, yani HTTP/2 kullanıldığında hem sunucular hem de Googlebot için önemli ölçüde kaynak tasarrufu sağlanır. Bu, şüphesiz zamanla artmaya devam edecek, ancak HTTP/2 protokolünün yayınlanması ile Googlebot desteği arasındaki beş yıllık boşluk göz önüne alındığında, HTTP/3 muhtemelen hala bir çıkış yolu.
Bununla birlikte, HTTP/3’ün uygulanmasının yine de dolaylı bir SEO etkisi olabilir – protokolü desteklemek daha iyi Temel Web Verileri puanlarına yol açarsa. Sunucu altyapınızı HTTP/3’ü veya bu nedenle HTTP/2’yi destekleyecek şekilde yükseltmek, web sitenizin olabildiğince performanslı olmasını sağlamak için yararlanabileceğiniz birçok potansiyel geliştirmeden yalnızca biridir.
Ve düşük hemen çıkma oranları, sitede geçirilen sürenin artması ve daha yüksek dönüşüm oranları dahil olmak üzere performanslı bir web sitesine sahip olmanın faydaları SEO’nun ötesine geçer. Googlebot’un bir siteyi taramak için hangi protokolü kullandığını görmek için GSC’de bir bildirim arayabilir veya sunucu erişim günlüklerinizde Googlebot isteklerini kontrol edebilirsiniz . Biçimler değişiklik gösterse de, kullanılan protokol genellikle istek yöntemi ve URL yolunun yanı sıra tırnak işaretleri içinde bulunan HTTP isteğinde listelenir.
Bir Web Sitesinin HTTP/3’ü Destekleyip Desteklemediğini Kontrol Etme
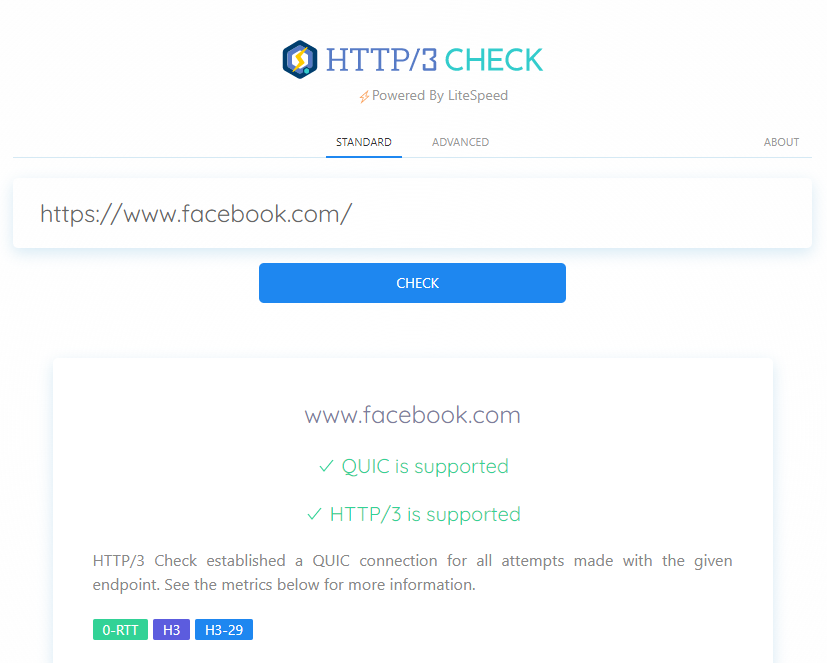
Bir web sitesinin HTTP/3’ü destekleyip desteklemediğinden emin değilseniz, aşağıdaki gibi bir çevrimiçi araç kullanarak kontrol edebilirsiniz: https://http3check.net/

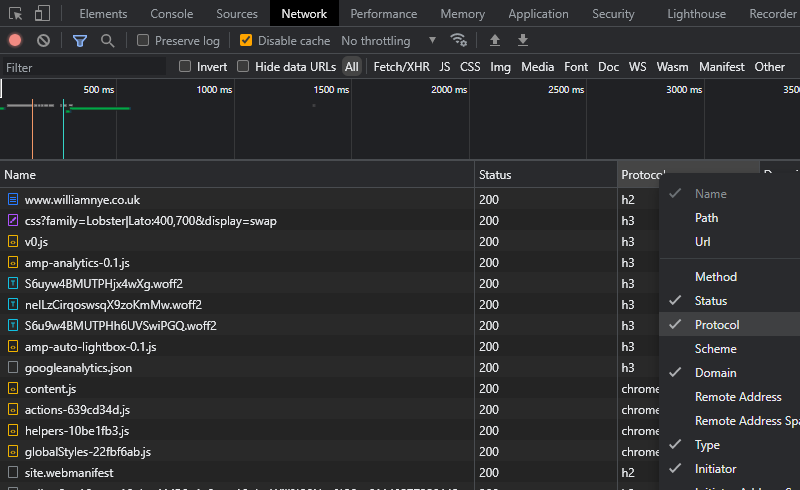
Alternatif olarak, hem Chrome hem de Firefox, geliştirme araçları ağ sekmesinde istek başına protokolü görüntüler. Bu alanlar varsayılan olarak görünmez ancak gezinme çubuğuna sağ tıklayıp “Protokol” seçilerek etkinleştirilebilir. HTTP/3 istekleri “h3” olarak etiketlenir.

Çoğu sitede sayfa kaynakları (genellikle bir CDN’de barındırılanlar) için yalnızca HTTP/3 etkinleştirileceğinden, geliştirme araçlarının kullanılması daha doğru bir resim sunacak ve mevcut fırsatları daha iyi değerlendirmenize olanak sağlayacaktır.
HTTP/3’ü Nasıl Uygulayabilirim?
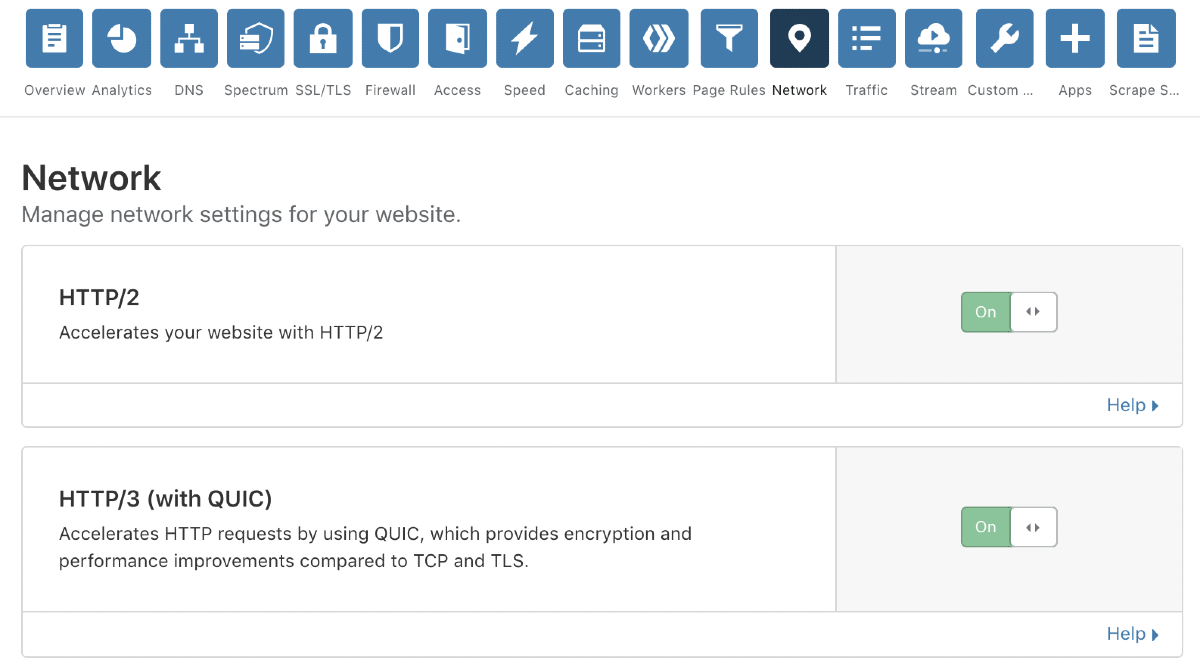
HTTP/3’ü etkinleştirmenin en kolay yolu bir CDN aracılığıyladır . Cloudflare , Google Cloud ve Fastly dahil olmak üzere birçok büyük sağlayıcı zaten protokolü desteklemektedir. W3Techs’e göre , ilk 10 milyon web sitesinin % 22’si, kontrol panelinde HTTP/3’ü kolayca etkinleştirebileceğiniz Cloudflare kullanıyor.

Hangi teknoloji yığınıyla uğraştığınızdan emin değilseniz, Builtwith veya Wappalyzer kullanın ve bir CDN’nin listelenip listelenmediğine bakın.

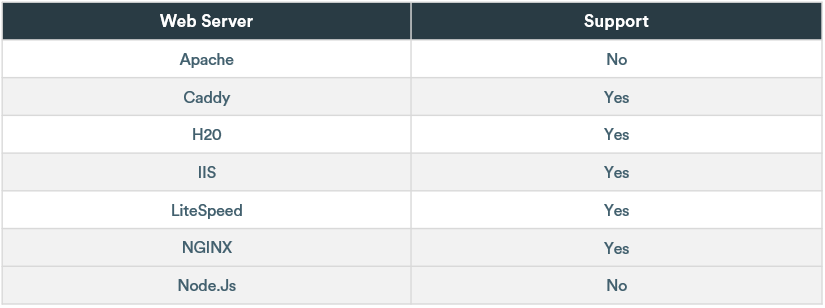
Bir site Cloudflare kullanıyorsa ve tüm istekler HTTP/2 ise, yapılması kolay ve etkili bir öneri bulmuşsunuzdur. Bir CDN aracılığıyla uygulama mümkün değilse, bir sunucu değişikliği gereklidir. Kullanılan dile bağlı olarak çeşitli uygulamalar mevcuttur , ancak web sunucuları bunları evrensel olarak benimsememiştir. Bu nedenle, HTTP/3’ü uygulamanın fizibilitesi, kullandığınız yazılımın türüne bağlı olabilir.

Ne yazık ki, web sunucularının %32’si Apache kullanıyor, ancak sınırlı geliştirme kaynakları nedeniyle henüz destek üzerinde çalışmaya başlamadı . Benzer şekilde, protokolün Node üzerinde etkinleştirilmesi, OpenSSL desteğinin olmaması nedeniyle bir geçici çözüm gerektirir . Windows (IIS), protokolü yerel olarak sunan en son sağlayıcıdır, ancak Windows Server 2022 ve Windows 11 veya sonraki bir sürümünü gerektirir .