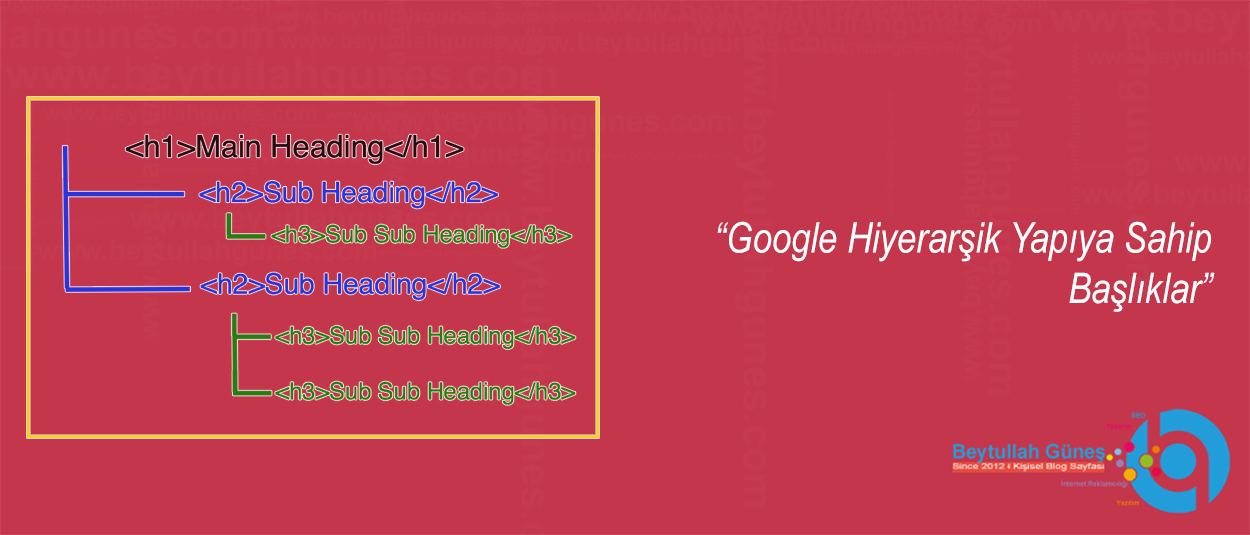
Google Hiyerarşik Yapıya Sahip Başlıklar; Google’dan John Mueller, başlık öğelerini kullanırken hiyerarşik yapı kullanmanın yararlılığını onayladığı SEO topluluğunun bir üyesiyle başlık öğelerini tartıştı.
Mueller’in Söylediklerinin Arka Plan Bağlamı
H1 – H6 başlık öğelerinin, bir web sayfasının bir bölümünün ne hakkında olduğunu belirtmek için kullanılması gerekiyor. Ayrıca, başlık öğelerinin bir sıralama düzeni vardır; H1 en yüksek önem derecesi ve H6 en düşük önem derecesidir.
Başlık öğesinin amacı, içeriğin bir bölümünün ne hakkında olduğunu etiketlemektir. HTML belirtimleri birden çok H1 öğesinin kullanımına izin verir. Bu nedenle, teknik olarak birden fazla H1 kullanmak tamamen geçerlidir. Resmi HTML belirtimlerinin 4.3.11 Bölümünde şunlar belirtilmektedir:
“h1–h6 öğeleri, öğenin adındaki sayıyla verilen bir başlık düzeyine sahiptir. Bir belgenin bir veya daha fazla başlığı varsa, anahat içindeki en az tek bir başlığın başlık seviyesi 1 olmalıdır.”
Resmi HTML belirtimlerinin 4.3.11 Bölümü
Yine de, H1’den fazlasını kullanmak en iyi uygulama olarak kabul edilmez. Başlıkların kullanımıyla ilgili Mozilla geliştirici referans sayfası şunları önerir:
H1 ila H6 HTML öğeleri, altı bölüm başlığı düzeyini temsil eder. h1 en yüksek bölüm seviyesidir ve h6 en düşük seviyedir. …Bir sayfada birden çok h1 öğesi kullanmaktan kaçının. Bir sayfada birden çok h1 öğesinin kullanılmasına HTML standardı tarafından izin verilirken (iç içe olmadıkları sürece), bu en iyi uygulama olarak kabul edilmez. Bir sayfada genellikle sayfanın içeriğini açıklayan tek bir h1 öğesi olmalıdır (belgenin title öğesine benzer).
Mozilla geliştirici referans sayfası
John Mueller daha önce bir web sayfasının bir H1 veya beş H1 başlığı kullanmasının önemli olmadığını söylemişti. İfadesinin amacı, başlığın seviyesinin nasıl kullanıldığı kadar önemli olmadığı, en iyi uygulamanın içeriğin bir bölümünün ne hakkında olduğunu belirtmek için başlıkların kullanılması olduğudur.
Mueller Twitter’da Ne Demişti?
SEO, sayfanın ne hakkında olduğunu belirtmek için yalnızca bir H1 kullanarak başlık öğeleri için en iyi uygulamaları kullanmayı nasıl tercih ettiğini paylaştı ve ardından geri kalan başlıkları sıralama sırasına göre kullanarak bir web sayfasına hiyerarşik bir yapı kazandırdı. . Hiyerarşik bir yapı, bir web sayfasının bölümlerini ve her bölümün içindeki tüm alt bölümleri iletir. Tweet attı :
“Başlık öğeleri konusunda fazla gelenekselim. (Yaşam için HTML 4! lol) Yine de bir sayfada yalnızca bir H1 öğesi kullanmanızı öneririm. Eğlenmek için başlık hiyerarşisini uygulamak üzere sabırla sayfalara dönüyorum.”
Tweet
John Mueller yanıt olarak onayını tweetledi:
“Bence bu harika bir fikir ve harika bir uygulama. Başlık hiyerarşisi yalnızca Google için yararlı değildir, aynı zamanda erişilebilirlik açısından da önemlidir. (Google, insanların İnternet’te ortaya attığı tuhaf şeylerle hala uğraşmak zorunda, ancak işinizde düşünceli olmak her zaman mantıklıdır.)”
John Mueller
Hiyerarşik Sayfa Yapısı – Google Hiyerarşik Yapıya Sahip Başlıklar
SEO’nun ilk günlerinde H1, H2’den daha önemli olan önemli bir sıralama faktörü olarak sayılırdı. Bu nedenle, o zamanlar Google’a sayfanın o anahtar kelimeyle alakalı olduğunu işaret etmek için en önemli anahtar kelimeleri her zaman H1’e koyarlardı.
H1 eskiden daha fazla sıralama gücüne sahipti, bu nedenle sıralamaya yardımcı olmak için H1’i kullanmak çok önemliydi. Google’ın algoritması, bir web sayfasının ne hakkında olduğunu “tahmin etmenin” bir yolu olarak anahtar kelimeler kullanıyordu.
Bağlantı metnindeki anahtar kelimeler, başlık etiketindeki anahtar kelimeler ve H1 içindeki anahtar kelimeler, Google’ın bir sayfanın ne için alakalı olduğunu tahmin etmesine yardımcı oldu. Ancak günümüzde Google’ın tahmin yapmasına gerek yok. Bir web sayfasının hangi bölümlerinin ne hakkında olduğunu ve dolayısıyla tüm web sayfasının ne hakkında olduğunu anlayabilir.
Bu gelişmelere rağmen, birçok SEO uzmanı hala H1 kullanmanın bir tür sihirli sıralama faktörü olduğuna inanıyor. Başlıklar artık hangi anahtar kelime için sıralamak istediğinizi haykırmakla ilgili değil. Başlık öğelerinin rolü artık arama motorlarına içeriğin bir bölümünün ne hakkında olduğunu söylemekle ilgili.
Bir içeriğin her bölümü genellikle belirli bir şeyle ilgilidir. Başlık etiketleri, arama motorlarının bir sayfanın ne hakkında olduğunu bilmesini kolaylaştırır. Bu da konu için sayfayı sıralamalarına yardımcı olur. Ve resmi HTML belirtimlerine göre, teknik olarak başlık öğelerini kullanmanın doğru yolu budur.
Son olarak Mueller, örneğin ekran okuyucu kullanan kişiler için erişilebilirlik nedenleriyle daha iyi iletişim kurmanın bir yolu olarak başlık öğesinin kalitesinden bahsetti. Resmi HTML spesifikasyonları şöyle diyor :
“Tanımlayıcı başlıklar, okumayı yavaşlatan engelleri olan kullanıcılar ve sınırlı kısa süreli hafızası olan kişiler için özellikle yararlıdır. Bölüm başlıkları, her bölümün ne içerdiğini tahmin etmeyi mümkün kıldığında bu insanlar fayda sağlıyor.”
Resmi HTML spesifikasyonları
Bu nedenle, hiyerarşik yapıya sahip başlıkları kullanmanın faydalarına dikkat çektiğiniz, hiyerarşik yapının Google ve erişilebilirlik için ne kadar yararlı olduğuna dikkat çektiğiniz için John Mueller’e teşekkür ederiz.