HTML ile Kolay VPN Arayüzü Nasıl Yapılır? VPN (Virtual Private Network) kullanımı gün geçtikçe yaygınlaşıyor. Özellikle gizliliği koruma, güvenli bağlantılar kurma ve belirli bölgelere özel içeriklere erişim sağlama gibi avantajları sayesinde birçok kişi VPN hizmetlerinden yararlanıyor. Ancak, çoğu VPN uygulaması karmaşık arayüzlere ve kurulum süreçlerine sahip olabiliyor. Bu yazıda, HTML ve JavaScript kullanarak basit ama işlevsel bir VPN bağlantı arayüzü nasıl oluşturulacağını adım adım göstereceğim. Üstelik bu arayüzle yalnızca VPN’e bağlanmakla kalmayacak, aynı zamanda gitmek istediğiniz internet sitesine kolayca erişebileceksiniz!
Adım Adım Basit VPN Arayüzü Oluşturma – HTML ile Kolay VPN Arayüzü Nasıl Yapılır?

İnternette gezinmek için kullanabileceğiniz basit bir VPN arayüzü oluşturmak sanıldığı kadar zor değil. Aşağıda, kullanıcı dostu bir VPN bağlantı arayüzü oluşturmak için ihtiyacınız olan tüm HTML ve JavaScript kodlarını bulabilirsiniz.
1. Temel HTML Yapısı
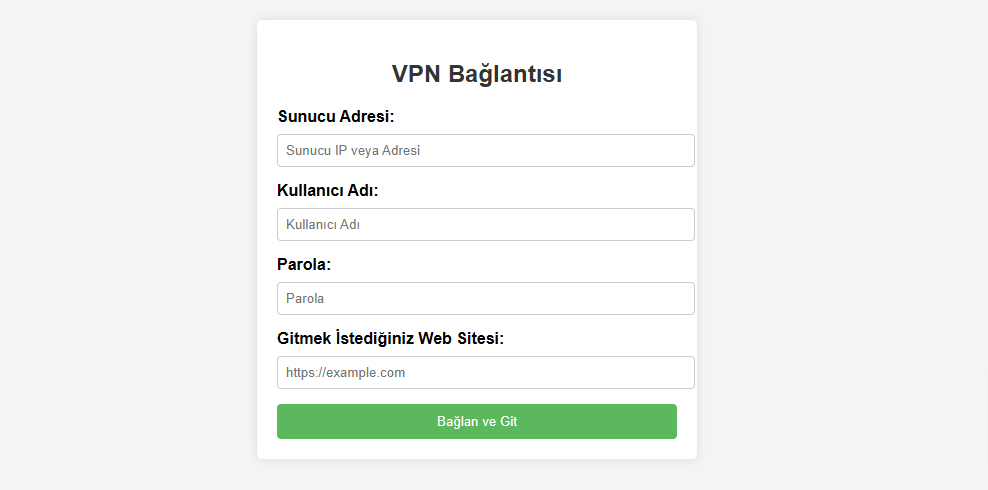
İlk olarak, temel HTML yapısını oluşturarak işe başlayalım. Bu yapıda, kullanıcıdan VPN sunucusu bilgilerini (sunucu adresi, kullanıcı adı, parola) ve gitmek istediği web sitesinin adresini alacağız. Proje sayfasına BURADAN ulaşabilirsiniz.
2. Kodun Açıklaması
Bu basit arayüz, kullanıcıdan VPN sunucusu bilgilerini ve gitmek istediği web sitesinin adresini alır. Kullanıcı “Bağlan ve Git” butonuna tıkladığında, belirtilen siteye yönlendirilir.
- HTML Formu: Kullanıcı, sunucu adresini, kullanıcı adını, parolasını ve gitmek istediği web sitesini girebilir.
- JavaScript: connectAndBrowse fonksiyonu, kullanıcının girdiği bilgileri alır ve bu bilgilere dayanarak kullanıcıyı istediği web sitesine yönlendirir.
Sonuç – HTML ile Kolay VPN Arayüzü Nasıl Yapılır?
Bu basit VPN bağlantı arayüzü, kullanıcıların belirli bir sunucu üzerinden internete bağlanmasını kolaylaştırır. Gerçek bir VPN bağlantısı kurulması için arka planda çalışan bir program veya VPN istemcisi gereklidir, ancak bu arayüz sayesinde kullanıcılar, web sitelerine güvenli bir şekilde erişmek için gereken bilgileri kolayca girebilir.
Bu tür basit araçlar, karmaşık VPN uygulamalarını anlamayan kullanıcılar için son derece kullanışlı olabilir. Kendi projelerinizde veya kişisel kullanımınız için bu tür bir arayüzü rahatlıkla uyarlayabilirsiniz. Bu gibi kısa bilgiler ilginizi çekiyorsa “Yazılım Tasarım Kodlama” kategorisine bir göz atabilirsiniz.

