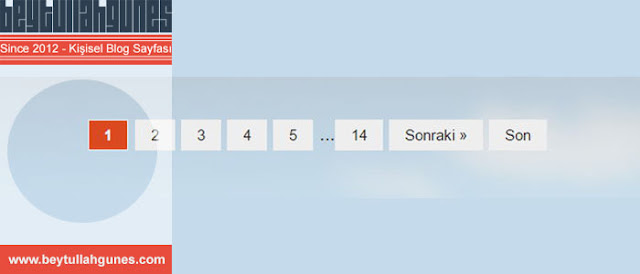
Blogger Numaralı Sayfalama – Sayfa Gezinme Resimli Anlatım
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
3.Ardından yine CTRL+F yaparak kodunu aratın.
/*<![CDATA[*/
var perPage=8;
var numPages=4;
var firstText =’İlk’;
var lastText =’Son’;
var prevText =’« Önceki’;
var nextText =’Sonraki »’;
var urlactivepage=location.href;
var home_page=”/”;
/*]]>*/
5. Son olarak sayfanın sağ üst kısmında yer alan kaydet butonuna tıklayın ve numaralı sayfalama özelliğiniz hazır. iyi günlerde kullanın.
Not: Aşağıda yer alan değerleri kullanım şeklinize göre değiştirebilirsiniz:
var perPage=8; =>Sayfa başı toplam listelenecek konu
var numPages=4; >Listelenecek sayfa sayısı
var firstText =’İlk’; => ilk sayfa değeri
var lastText =’Son’; => Son sayfa değeri
var prevText =’« Önceki’; => Önceki sayfa değeri
var nextText =’Sonraki »’; =>sonraki sayfa değeri