Önemli Web Verileri, Google’ın arama algoritmasındaki en son büyük güncellemesi, Önemli Web Verileri adı verilen yeni bir dizi sıralama faktörü metriği aracılığıyla büyük ölçüde kullanıcı deneyimine odaklanıyor. Core Web Vital denetimlerinden elde edilen ilk sonuçlar, ortalama bir web sitesinin bu yeni standartların altında performans gösterdiğini ortaya koymaktadır. Searchmetrics‘in araştırması, sitelerin kullanılmayan JavaScript’i kaldırarak sayfa yükleme süresini ortalama olarak yaklaşık bir saniye azaltabileceğini ortaya koydu.
Bu, kendi sayfa sıralamanızı yükselterek diğer web sitelerinden daha iyi performans göstermeniz için harika bir fırsat sağlar. Önemli Web Verileri hakkında bilmeniz gereken her şeyin yanı sıra metriklerinizi geliştirmek için dört basit adım burada. Searchmetrics ile ortaklaşa oluşturulan içerik.
Önemli Web Verileri metrikleri nelerdir?
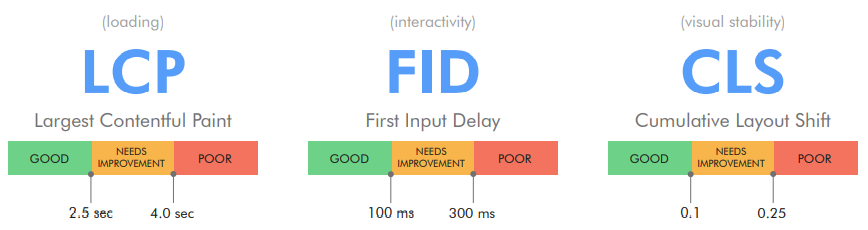
Önemli Web Verileri, Google’ın mobil uyumluluk ve HTTP’leri içeren sayfa deneyimi sinyallerinin bir uzantısıdır. Üç Önemli Web Verisi metriği, Google’ın gerçek dünyadaki kullanıcı deneyiminin doğru bir tasvirini sağladığını düşündüğü yükleme performansını, etkileşimi ve görsel kararlılığı ölçer.
- En Büyük İçerikli Boyama (LCP), kullanıcının bakış açısı içinde görülebilen en büyük resmin veya metin bloğunun yüklenme süresini ölçer.
- İlk Giriş Gecikmesi (FID), bir kullanıcının siteyle ilk etkileşime girdiği andan tarayıcının bu etkileşime yanıt verdiği zamana kadar geçen süreyi hesaplayarak sayfadaki etkileşimi ölçer.
- Kümülatif Düzen Kayması (CLS), sayfa oluşturma sırasında içeriğin ne kadar kaydığını ifade eder.
Sayfa hızı analizlerinizi nasıl kontrol edebilirsiniz?
PageSpeed Insights, Chrome Kullanıcı Deneyimi Raporu, Lighthouse Audit ve Search Console dahil olmak üzere sayfa sıralama puanınızı kontrol eden birçok çevrimiçi araç vardır. Bu siteler, çeşitli öğelerde sayfa hızını ölçer ve sonuçları bir trafik ışığı sistemi kullanarak görüntüler. PageSpeed Insights, sonuçların bir dökümünü sağlar ve iyileştirme alanlarını vurgular.
Rakamlarla “iyi” performans ne anlama geliyor?

İyi bir kullanıcı deneyimi sağlamak için LCP, sayfanın ilk yüklenmeye başlamasından itibaren 2,5 saniye içinde gerçekleşmelidir. Sayfaların FID’si 100 milisaniyeden az olmalı ve CLS’si 0,1’den az olmalıdır.
Wikipedia gibi web siteleri, ağırlıklı olarak metin ve optimize edilmiş resimler kullanan web tasarımına hafif bir yaklaşım nedeniyle en yüksek sayfa hızı puanına sahiptir . Büyük ölçüde video içeriğine ve resimlere dayanan web sitelerinin yüklenmesi daha yavaştır ve kötü bir kullanıcı deneyimi yaratır. Bu nedenle, tasarım ve kullanıcı deneyimi arasında kurulacak bir denge vardır.
Sitenizin hangi sırada olduğunu görün. PageSpeed Insights’ı ziyaret edin ve URL’nizi girin. Not: En yüksek sayı, PageSpeed puanı olarak da adlandırılan ve sıfırdan 100’e kadar olan Lighthouse puanınızdır. Sitenizin performansı için iyi bir genel kıyaslama olsa da. LCP, FID ve CLS’nin bir analizi olarak görülmesi gereken üç Önemli Web Verisi ölçümüyle tamamen ilgili değildir.
Sayfa hızınızı nasıl artırabilirsiniz?
Geçme, her üç alanda da “iyi” puan almak olarak kabul edilir. Küçük değişiklikler yapmak sayfa hızı puanını bir saniye kadar kısa bir sürede iyileştirebilir ve bu da siteyi LCP’deki “zayıf” veya “iyileştirme gerekiyor” puanından “iyi” bir puana çevirebilir. Yükleme süresini azaltmak, kullanıcıları daha mutlu edecek ve siteye gelen trafiği artıracaktır. Searchmetrics’in yaratıcı pazarlama uzmanı Tom Wells şöyle diyor:
“Bir web sitesinde gerekli olmayan hiçbir şey orada olmamalıdır.”
Basitçe söylemek gerekirse, kullanılmayan veya önemli bir amacı olan öğeleri belirleyip kaldırmak sitenin sayfa hızı puanını iyileştirebilir.
1. Büyük boyutlu resimler
Kötü optimize edilmiş görüntüler, bir sitenin LCP puanını etkileyen ana nedenlerden biridir, çünkü bu genellikle yüklenecek en büyük öğedir. E-ticaret işletmeleri ve büyük ölçüde görsellere güvenenler, bu güvenlik düşüncesinden ötürü birden çok yüksek çözünürlüklü görselin sayfa oluşturması nedeniyle daha düşük LCP puanlarına sahip olabilir.
Duyarlı tasarım veya WebP, JPEG 2000 ve JPEG XR gibi yeni nesil görüntü formatlama kullanarak bu varlıkları optimize etmek, oluşturma süresini kısaltarak puanı iyileştirebilir. Çoğu zaman, görüntüler, görüntünün kalitesini etkilemeden çok daha küçük bir boyuta sıkıştırılabilir. Squoosh gibi ücretsiz kaynaklar bunu sizin için yapabilir.
2. Dinamik içerik ve reklamlar
Bir web sayfasına reklam yüklemek, kötü bir CLS puanının ana nedenlerinden biridir. Bu, sayfadaki öğelerin dinamik reklamlara uyum sağlamak için kaymasına bağlı olabilir ve bu da kötü bir kullanıcı deneyimine neden olur.
Tüm reklamlar, videolar ve resim öğeleri için boyut nitelikleri veya CSS en boy oranı kutuları ayırmak gibi akıllı bir uygulama yöntemi kullanmak, içerik kaymasını azaltmanın bir yoludur. Bazı şirketler, reklamları yerleştirmek için web sitesinin üst kısmında bir eklenti veya kodlama kullanabilir. Ancak bu, daha yavaş bir web sitesine yol açarak kullanıcı deneyimini olumsuz etkileyebilir ve sıralamaları dolaylı olarak etkileyebilir.
Ayrıca, meydana gelen herhangi bir düzen değişikliğini sağladığından, belirli kullanıcı etkileşimlerine yanıt vermedikçe, asla mevcut içeriğin üzerine içerik eklemeyin. Örneğin, bir CTA düğmesini tıklattığınızda ve bir form göründüğünde bir istisnadır.
3. Eklenti merkezli web ekonomisi
Wells, eklentilerin web sitesi sorunlarını çözmek için “çatlakların üzerini sıva” gibi davranabileceğini söylüyor. Geçici bir düzeltme oluşturmasına rağmen, kullanıcının web sayfasıyla tam olarak etkileşime girebilmesi için tüm kodun yüklenmesi gerektiğinden web performansını yavaşlatabilir ve engelleyebilir.
Eklentileri kullanmak, sunucu istek sayılarını artırabilir ve javascript yürütme süresini artırabilir. Tüm bu faktörler sitenin FID puanını düşürebilir.
Wells, “Genellikle gelişmiş düzeltmeler ve çözümler ararız, ancak bazen bu, ihtiyaç duyulmayanları silmek kadar basittir” diyor.
Bu nedenle, özellikle kullanılmayan eklentiler olmak üzere bazı eklentileri kaldırmak, web sitesinin tepkiselliğini ve hızını artırabilir.
4. Çok fazla kod
Google, genel web sitesi performansına odaklanmanızı önerir.
Wells, “Duyarlı ve iyi puanlanmış web sitelerinin olabildiğince hafif olması kritik önem taşıyor” diyor.
“Bir sunucunun yüklemesi gereken daha fazla şey varsa, bu yükleme süresi genel olarak daha yavaş olacaktır.”
Kullanılmayan CSS ve JavaScript, sayfa hızı puanını doğrudan etkilemese de sitenin yükleme sürelerini etkileyebilir, kod şişkinliği oluşturabilir ve kullanıcı deneyimini olumsuz etkileyebilir.
Ne zaman başlamalıyım?
Web sayfalarınız için yapacağınız her SEO çalışması gibi, Google’ın yeni algoritmayı kullanıma sunma süreci Haziran ortasında başladı, bu nedenle sitenizin sayfa hız testlerinde ne kadar iyi puan aldığını incelemeye başlamakta fayda var. İyi sıralanan web siteleri, daha yüksek Temel Web Verileri puanlarına sahip olma eğilimindedir ve Google, kullanıcı deneyimine daha fazla önem verdikçe bu eğilim devam edecek.

Google Önemli Web Verileri Hakkında Sıkça Sorulan Sorular (SSS)
Önemli Web Verileri, Google’ın bir web sayfasının genel kullanıcı deneyiminde önemli olduğunu düşündüğü bir dizi belirli faktördür. Önemli Web Verileri, üç belirli sayfa hızı ve kullanıcı etkileşimi ölçümünden oluşur: en büyük içerikli boyama, ilk giriş gecikmesi ve kümülatif düzen kayması. Kısacası, Önemli Web Verileri, Google’ın “sayfa deneyimi” puanının bir parçası olacak faktörlerin bir alt kümesidir (temelde, Google’ın sayfanızın genel UX’ini boyutlandırma yöntemi).
Sayfa hızı , tarayıcının bir sayfa isteği arasında, tarayıcı içeriği işlemeyi ve oluşturmayı tamamlayana kadar geçen süredir. İçeriğin miktarı ve türü, verinin kat ettiği mesafe, bağlantı türü, cihaz, işletim sistemi ve tarayıcı gibi birçok faktör belirli bir sayfanın hızını etkiler.
Dinamik içerik (diğer adıyla uyarlanabilir içerik), kullanıcının davranışına , tercihlerine ve ilgi alanlarına göre değişen web içeriğini ifade eder . Web sitelerine ve e-posta içeriğine atıfta bulunur ve bir kullanıcının bir sayfa talep ettiği anda oluşturulur. Dinamik içerik kişiselleştirilir ve kullanıcı hakkında sahip olduğunuz verilere ve erişim süresine göre uyarlanır; amacı, ziyaretçi için ilgi çekici ve tatmin edici bir çevrimiçi deneyim sunmaktır.
